اصول بنیادین درک تئوری رنگها برای گرافیست ها
از سری مقالات آموزش طراحی گرافیک به صورت تخصصی
تئوری رنگها، علم و هنر استفاده از رنگ است. این تئوری توضیح میدهد که انسانها چگونه رنگها را درک میکنند و تاثیرات بصری چگونگی ترکیب، تطبیق یا تضاد رنگها با یکدیگر را تشریح میکند. همچنین، این تئوری پیامهای منتقل شده توسط رنگها و روشهای مورد استفاده برای بازسازی رنگ را در بر میگیرد.
رنگها در این تئوری در چرخهی رنگ مرتب شده و در سه دسته جای گرفتهاند: رنگهای اولیه، رنگهای ثانویه و رنگهای دستهی سوم. در ادامه بیشتر به آن میپردازیم.
پس چرا شما باید به رنگها اهمیت بدهید؟ چرا نمیتوانید اندکی رنگ قرمز روی بسته بندیتان به کار ببرید؟ این کار برای کوکا کولا نتیجه داشت، اینطور نیست؟
تئوری رنگها در خلق یک برند کمک میکند و این کار باعث افزایش فروش میشود. بهتر است ببینیم همهی اینها چطور ممکن است.
درک رنگها
مردم در کمتر از ۹۰ ثانیه تصمیم میگیرند که یک محصول را دوست دارند یا خیر. ۹۰% این تصمیم فقط به رنگ بستگی دارد.
رنگ همان ادراک است. چشمان ما چیزی را میبینند (برای مثال آسمان) و اطلاعاتی که چشمها به مغز میفرستند، به ما میگویند که رنگ آن چیست (آبی). اشیاء، نور را با طول موجهای مختلفی بازتاب میکنند. مغز ما این طول موجها را دریافت کرده و آن را به عنوان چیزی که به آن رنگ میگوییم، تفسیر میکند.
هنگامی که به قفسهی نوشیدنیهایی با ۸۲ میلیون بطری و شیشه نگاه میکنید و میخواهید کوکا کولای همیشگیتان را بردارید، به دنبال چه چیزی میگردید؟ نوشتهی لوگوی آن یا رنگ قرمز بسته بندی؟
همانطور که گفته شد، افراد در کمتر از ۹۰ ثانیه یا کمتر، تصمیم میگیرند که یک محصول را دوست دارند یا خیر و ۹۰% این تصمیم فقط به رنگ بستگی دارد؛ پس قسمت مهمی از برندینگتان باید بر رنگ متمرکز باشد.
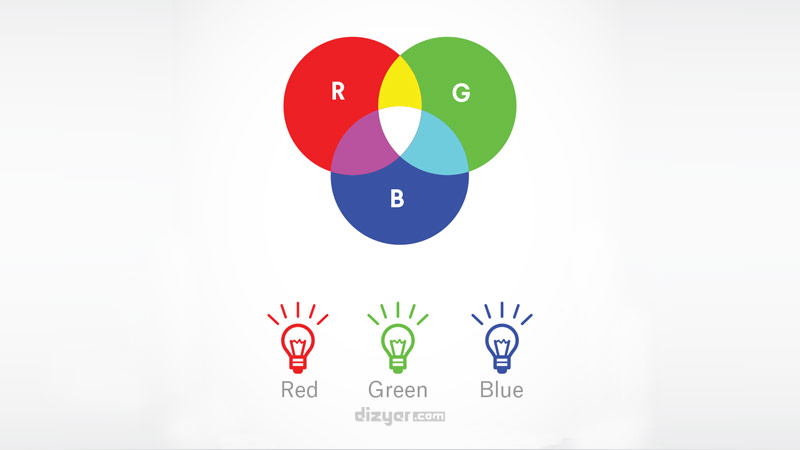
RGB: مدل ترکیب رنگ افزایشی
ترکیب رنگ افزایشی. اگر نمیدانید رنگ زرد چگونه با ترکیب رنگهای قرمز و سبز، به دست میآید، این ویدیوی یوتیوب را تماشا کنید.
انسانها رنگها را به شکل امواج نوری میبینند. ترکیب نور (یا مدل ترکیب رنگ افزایشی)، به شما این امکان را میدهد که با ترکیب منبعهای نور قرمز، سبز و آبی، رنگهای متنوعی را خلق کنید. هرچه نور بیشتری اضافه کنید، ترکیب رنگی روشنتر خواهد شد. اگر هر سه نور را با یکدیگر ترکیب کنید، نور سفید و خالص به دست خواهد آمد.
تلویزیونها، صفحههای نمایش و پروژکتورها از رنگهای قرمز، سبز و آبی (RGB) به عنوان رنگهای اصلیشان استفاده میکنند و با ترکیب آنها با یکدیگر، رنگهای دیگر به دست میآیند.
چرا شما باید به این موضوع اهمیت بدهید؟
فرض کنید که شما برندی متمایز با لوگویی به رنگ زرد روشن دارید. اگر عکس این لوگو را در فیسبوک، توییتر یا وبسایتتان پست کنید و از فرایند رنگی صحیح استفاده نکنید، لوگویتان به جای زرد روشن، کدر به نظر خواهد رسید. به همین دلیل، هنگام کار با فایلهایی که برای هر صفحهی نمایشی مناسب هستند، به جای CMYK از RGB استفاده کنید.
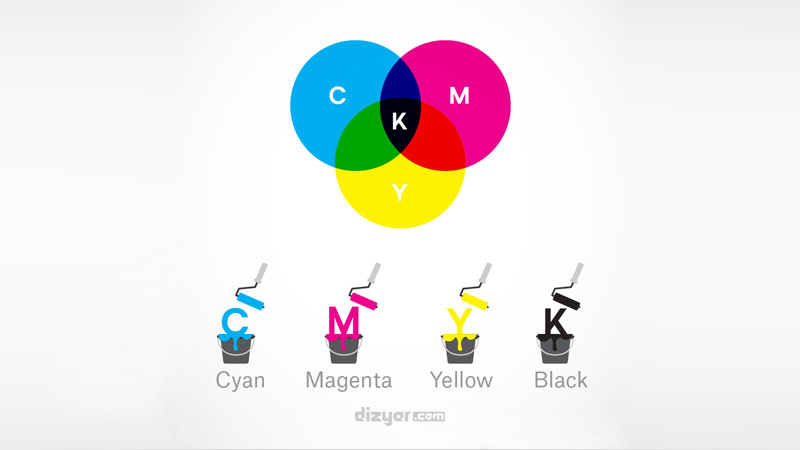
CMYK: مدل ترکیب رنگ کاهشی
هر رنگی را که روی یک سطح فیزیکی (مانند کاغذ، تابلوها، بسته بندی و غیره) مشاهده میکنید، از مدل ترکیب رنگ کاهشی استفاده میکند. اکثر افراد این مدل را بیشتر میشناسند، زیرا آن را در مهد کودک هنگام ترکیب رنگ آموختهایم. در اینجا، کلمهی “کاهشی” به این معنی است که شما با افزودن رنگ بیشتر، میزان نور روی کاغذ را کاهش میدهید.
ترکیب رنگ کاهشی مشابه ترکیب رنگی است که در مدرسهی ابتدایی انجام میدادیم. این ویدیو، مفهوم “کاهشی” را به خوبی نشان میدهد.
در گذشته، رنگهای اصلی مورد استفاده در فرایند کاهش، قرمز، زرد و آبی بودند؛ زیرا نقاشان با ترکیب این رنگها، رنگهای دیگر را تهیه میکردند. این رنگها با ظهور پرینت رنگی، با فیروزهای، سرخابی، زرد و سیاه (CMYK) جایگزین شدند. پرینترها با این ترکیب رنگی میتوانند رنگهای متنوعتری را روی کاغذ چاپ کنند.
چرا شما باید به این موضوع اهمیت دهید؟
تصور کنید که میخواهید یک بروشور تمام رنگی چاپ کنید. اگر همهی پولتان را در بازاریابی سرمایه گذاری کردهاید (زیرا پرینت کردن ارزان نیست!)، انتظار دارید که پرینترتان همهی رنگها را به درستی چاپ کند.
از آنجایی که پینترها از روش ترکیب رنگ کاهشی استفاده میکنند، فقط با استفاده از CMYK میتوان رنگهای صحیح را تکثیر کرد. استفاده از RGB نه تنها باعث پرینت رنگهای نادرست میشود، بلکه هنگام پرینت یک دستور، باید هزینهی زیادی را متقبل شوید.
چرخهی رنگ
من نمیدانم شما در کودکی چگونه بودید، اما بهترین قسمت رفتن به مدرسه در پاییز برای من، گرفتن جعبهی ۶۴ رنگی مداد شمعیهای کرایولا[۱] بود. اما تا زمانی که رنگ سیاه تمام نشده بود، انتخابهایم بیشمار به نظر میرسیدند.
درک چرخهی رنگ و هارمونی رنگها (چه چیزی نتیجه دارد و چه چیزی ندارد و چگونگی ارتباط رنگها)، همانند گرفتن یک جعبهی جدید مداد شمعی است. جدی میگویم!
توانایی درک اصطلاحات و فرایندهای مرتبط با رنگها به شما کمک میکند تا چشم اندازتان را به طراح، پرینتر و یا حتی (شاید) فروشگاههای اپل استور انتقال دهید.
[۱] . Crayola crayons
اصول ابتدایی چرخهی رنگ
اولین چرخهی رنگ توسط اسحاق نیوتن در سال ۱۶۶۶ طراحی شد که قطعاً متعلق به دوران پیش از مهد کودک شماست. هنرمندان و طراحان هنوز هم از آن برای ایجاد هارمونیها، ترکیبات و پالتهای رنگ استفاده میکنند.
چرخهی رنگ از سه رنگ اولیه (قرمز، آبی و زرد)، سه رنگ ثانویه (رنگهایی که از ترکیب رنگهای اولیه به دست میآیند: سبز، نارنجی و بنفش) و شش رنگ دستهی سوم (رنگهایی که از ترکیب رنگهای اولیه و ثانویه به دست میآیند، مانند سبز آبی یا سرخابی) تشکیل شده است.
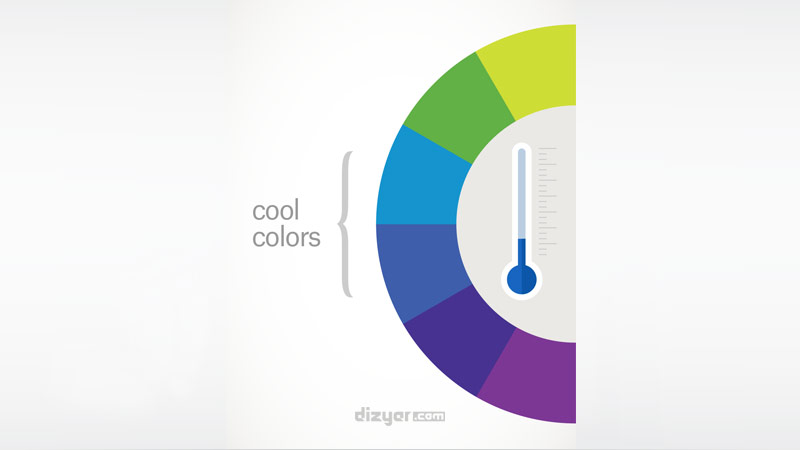
با ترسیم یک خط در مرکز این چرخه میتوانید رنگ های گرم (قرمزها، نارنجیها و زردها) را از رنگهای سرد (آبیها، سبزها و بنفشها) جدا کنید.
در اصل، رنگهای گرم با انرژی، درخشندگی و فعالیت مرتبط هستند، درحالیکه رنگهای سرد اغلب با آرامش، صلح و وقار در ارتباط هستند.
پس از اینکه درک کردید که رنگها نیز دما دارند، درمییابید که انتخاب همهی رنگهای گرم یا سرد در لوگو یا روی وبسایت، چه تاثیری بر پیامی که میخواهید انتقال دهید، دارد.
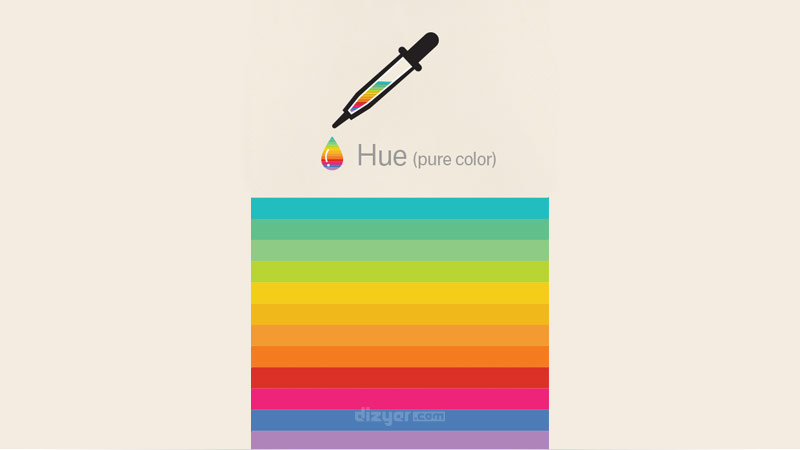
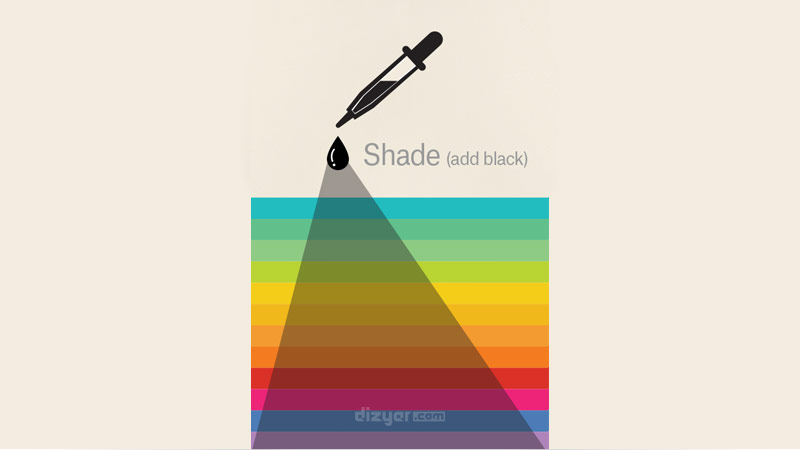
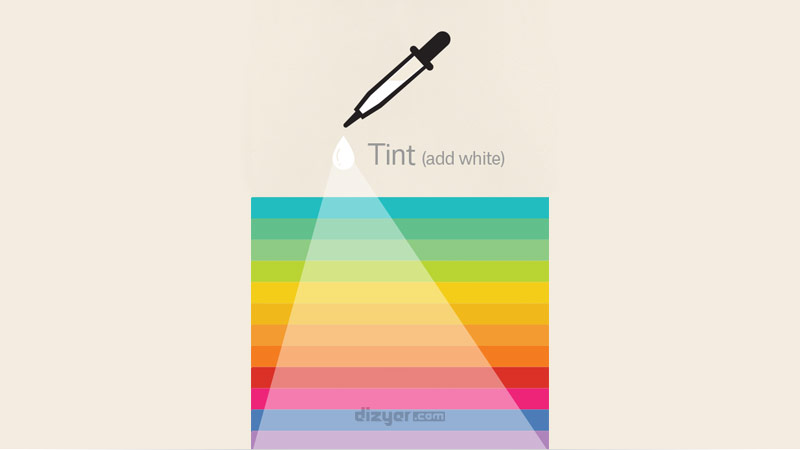
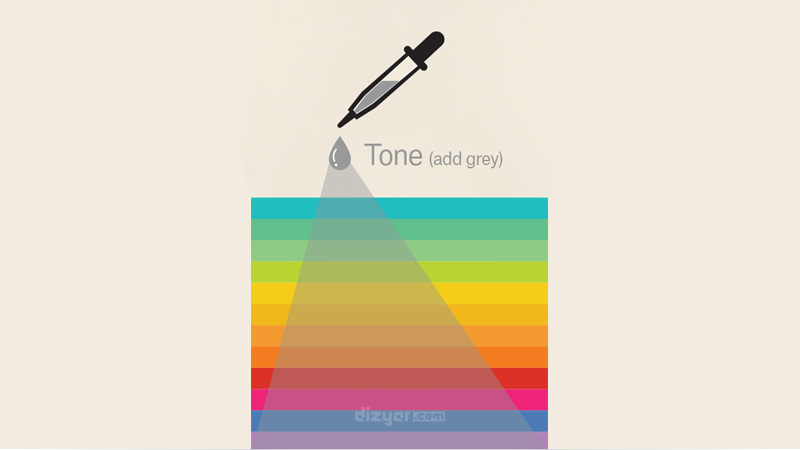
رنگ، درجهی رنگ، سایهی رنگ و تن رنگ
همان جعبهی ۶۴ رنگی مداد شمعی مدرسه را به یاد آورید. (“قهوهای مایل به زرد” را به یاد میآورید؟ معنی این سایهی رنگ چیست؟) شاید به این فکر میکنید که چگونه از ۱۲ رنگ در چرخهی اصلی رنگ، رنگهای این مداد شمعیها به دست آمدهاند. اهمیت درجه، سایه و تن رنگ در اینجا مشخص میشود.
به طور ساده، سایه، درجه و تن رنگ، انواع مختلف رنگ یا رنگهای روی چرخهی رنگ هستند. سایهی رنگ با افزودن رنگ سفید به رنگ خالص به دست میآید. برای مثال: قرمز + سفید = صورتی. درجهی رنگ با افزودن رنگ سیاه به رنگ اصلی به دست میآید. برای مثال: قرمز + سیاه = قرمز تیره. در آخر، تن رنگ با افزودن رنگ سیاه و سفید (خاکستری) به دست میآید. این کار، رنگ اصلی را تیرهتر کرده و در عین حال، شدت رنگ را کاهش داده و باعث میشود که رنگ، کمرنگتر به نظر برسد.
طرح و رنگ بندی
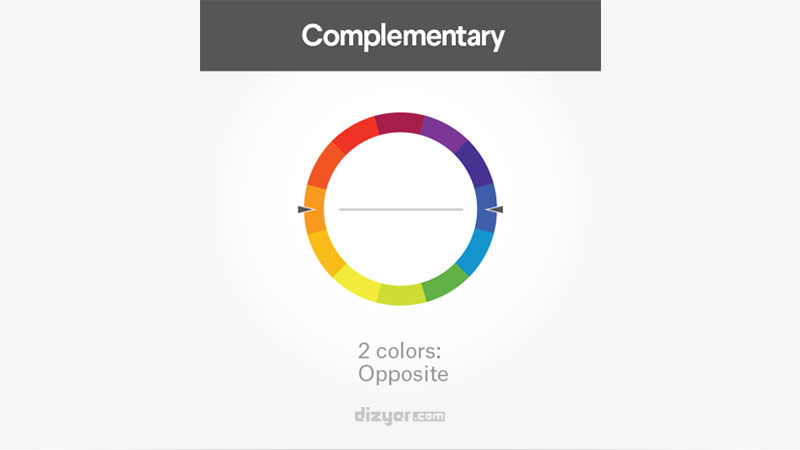
رنگهای مکمل
این دو رنگ به دلیل داشتن تضاد زیاد میتوانند باعث برجسته بودن یک تصویر شوند؛ اما استفادهی بیش از اندازه از آنها میتواند برای فرد آزار دهنده یا خسته کننده باشد. فروشگاهها را در ماه دسامبر در نظر بگیرید. بدین ترتیب، استفاده از رنگهای مکمل در بازاریابی کسب و کارتان، تضاد بالا و تمایز مشخص میان تصاویر را به دنبال خواهد داشت.
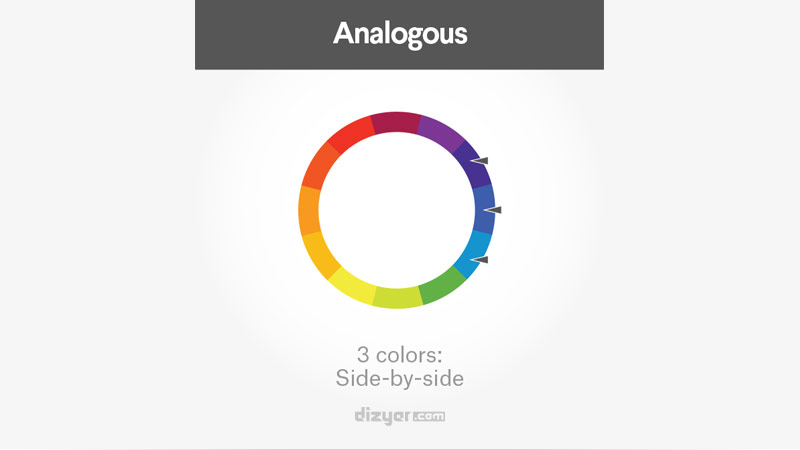
رنگهای هم خانواده
رنگهای هم خانواده در چرخهی رنگ در کنار یکدیگر قرار دارند؛ مانند قرمز، نارنجی و زرد. هنگام استفاده از طرح رنگهای هم خانواده، یک رنگ غالب بوده، دیگری پشتیبان و سومی ایجاد کنندهی تمایز. نه تنها دیدن طرح رنگهای هم خانواده در کسب و کار لذت بخش است، بلکه کاملاً مشتری را راهنمایی میکند که در کجا و چگونه اقدام کند.
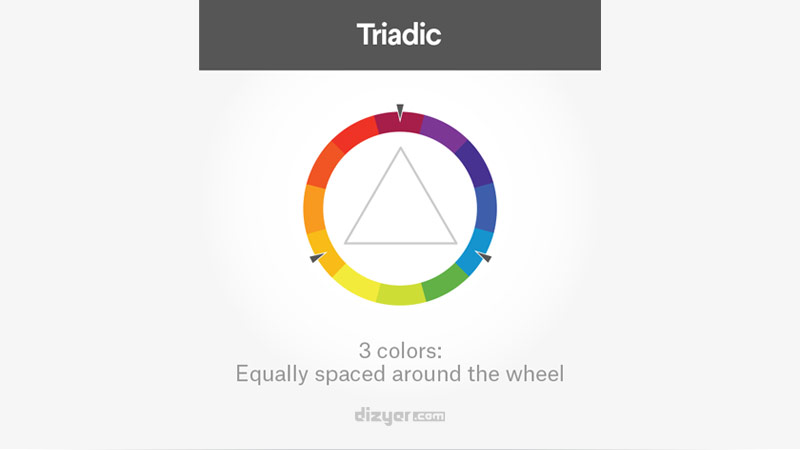
رنگهای مثلثی
رنگهای مثلثی، رنگهایی هستند که اندازهشان از یکدیگر در چرخهی رنگ برابر است و بسیار درخشان و انرژی بخش هستند.
استفاده از طرح مثلثی در بازاریابی، تضاد و هارمونی بصری ایجاد کرده، باعث میشود که هر عنصر برجسته بوده و تصویر کلی نیز جلب توجه کند.
برگر کینگ با موفقیت از این رنگ بندی استفاده کرده است. وقت نهار است، اینطور نیست؟
اما چرا شما باید به تئوری رنگها اهمیت بدهید؟
به دو دلیل: برندینگ و بازاریابی
اما نه، صبر کنید! به سه دلیل: برندینگ، بازاریابی و فروش.
شما با این دانش ابتدایی از رنگ و رنگ بندی، آمادهاید تا تصمیمات موثر برندینگ را اتخاذ کنید؛ مثلاً اینکه لوگویتان باید چه رنگی باشد، یا احساساتی که رنگها در مصرف کننده به وجود میآورند و روانشناسی پشت انتخابهای رنگ در وبسایتتان.
فکر میکنید اینها اهمیتی ندارند؟ مطلب زیر را بخوانید.
دانش تئوری رنگ نه تنها شما را در بازاریابیتان راهنمایی میکنند، بلکه به شما کمک میکنند تا بدانید که رقبایتان چه کاری انجام میدهند.
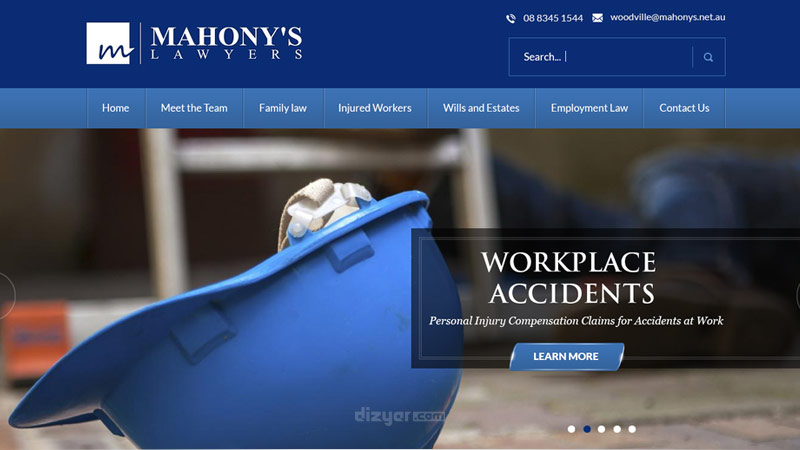
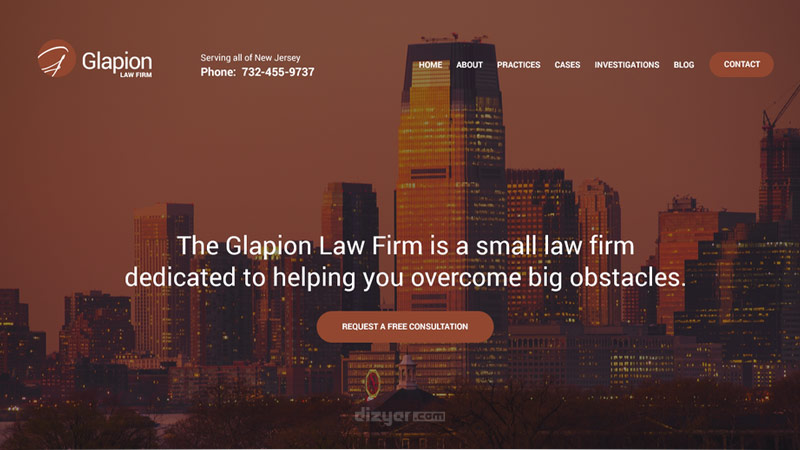
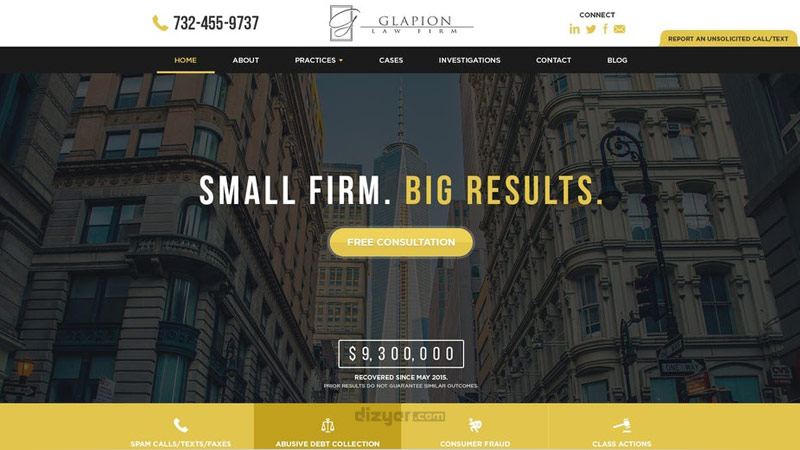
با مقایسهی نزدیک صفحات وبسایت این سه شرکت حقوقی، متوجه طرح رنگهای هم خانوادهی متنوعی میشوید. آبی معمولاً با قابلیت اعتماد، قهوهای با مردانگی و زرد با شایستگی و شادی مرتبط هستند. تمامی اینها معانی مثبتی در فضایی با معانی رایج منفی هستد؛ مانند دروغ یا پرخاشگری.
به این دلیل تئوری رنگها اهمیت دارد که باعث میشود برندتان برجسته بوده و مورد پسند مخاطبان هدفتان قرار گیرد؛ به علاوه، باید بدانید که رنگهای ضعیف به معنی فروش کم هستند.
























 دیزیار
دیزیار
💙